Product Design | Mobile
Portr
Portr
Helping residents discover new local places through referrals.
Helping residents discover new local places through referrals.

Role
UX Research
Ideation
Wireframing
Prototyping
Usability Testing
Tools
Figma
Miro
EasyRetro
Microsoft DevOps
Team
Team
3 Designers
Project Type
School project
Duration
4 months
Jan 2017 - Apr 2017
Nov 2020 - Aug 2021
Overview
Overview
Portr was a group-based school project I worked on with two classmates. My responsibilities included creating survey questions, conducting 1-1 interviews, helping with information architecture, designing the initial wireframes, and user testing with select audiences.
Portr was a group-based school project I worked on with two classmates. My responsibilities included creating survey questions, conducting 1-1 interviews, helping with information architecture, designing the initial wireframes, and user testing with select audiences.
Problem
Problem
With the increasing amount of new venues around the city, it can be difficult for people to keep track of all of them and figure out which places are worth checking out.
Current apps provide crowd-sourced location reviews that rely on the opinion of strangers. This method can be inaccurate for certain users because each person is unique and has different likes and dislikes. How would someone know which ‘good’ reviews to trust and which ‘bad’ reviews not to trust?
With the increasing amount of new venues around the city, it can be difficult for people to keep track of all of them and figure out which places are worth checking out.
Current apps provide crowd-sourced location reviews that rely on the opinion of strangers. This method can be inaccurate for certain users because each person is unique and has different likes and dislikes. How would someone know which ‘good’ reviews to trust and which ‘bad’ reviews not to trust?
Challenge
Challenge
How might we create more intimate and meaningful location recommendations while connecting our friends to the city?
How might we create more intimate and meaningful location recommendations while connecting our friends to the city?
Solution
Solution
Portr is an app that places recommendations in the hands of users instead of algorithms. It allows people to send and receive recommended locations from their friends and family. This helps users build a personalized directory that they can trust. It provides people with intimate and insightful recommendations from their closest social network rather than relying on the ratings of strangers.
Portr is an app that places recommendations in the hands of users instead of algorithms. It allows people to send and receive recommended locations from their friends and family. This helps users build a personalized directory that they can trust. It provides people with intimate and insightful recommendations from their closest social network rather than relying on the ratings of strangers.
Research
Research
During the initial phase of Portr, each member of the team conducted two in-person interviews using the questionnaire we created. We also wanted a broader range of data, so we used Google Form as a way to survey more people. From there, we created our PACT analysis and a system's requirements chart.
During the initial phase of Portr, each member of the team conducted two in-person interviews using the questionnaire we created. We also wanted a broader range of data, so we used Google Form as a way to survey more people. From there, we created our PACT analysis and a system's requirements chart.

Interviews
Interviews
Each member of the group interviewed two friends (a total of 6 people) about their habits and the motivations that would cause them to seek new places or experiences. We sought to understand their mindset to create an app that was humanistic and personal. Below is a sample of the results from my interviews.
Each member of the group interviewed two friends (a total of 6 people) about their habits and the motivations that would cause them to seek new places or experiences. We sought to understand their mindset to create an app that was humanistic and personal. Below is a sample of the results from my interviews.
DEFINE
Identifying the user
Identifying the user
Portr is designed to accommodate a wide range of users who like to explore new venues.
Portr is designed to accommodate a wide range of users who like to explore new venues.
People
Adventurers and bloggers that like to discover new places (i.e. restaurants, bars, landmarks, etc) around the city.
Adventurers and bloggers that like to discover new places (i.e. restaurants, bars, landmarks, etc) around the city.
Activities
The app would be used at the user’s leisure, usually during the day or throughout the week.
Context
People can use the app during their free time, at home or on the go.
People can use the app during their free time, at home or on the go.
Technologies
Individuals are tech-savvy and familiar with visual displays and touch functions.
Personas
Personas
Everyone on our team created a user persona and came up with three scenarios that users would come across when they are using Portr.
Everyone on our team created a user persona and came up with three scenarios that users would come across when they are using Portr.

Lucy is a master's student and lifestyle blogger in her mid 20’s. She wants to expand her knowledge of new places around the city and find the best locations to hang out with her friends. She also wants to discover new areas to sightsee in the future for her blog content.

Nate is your average father with two kids. He uses Portr with his wife for date nights and when they want some time away from their kids.
Nate is your average father with two kids. He uses Portr with his wife for date nights and when they want some time away from their kids.

Liam is a 30-year-old creative professional who enjoys spending his free time with friends and colleagues. He uses Portr as a way to reconnect with friends and find new locations around the city.
Liam is a 30-year-old creative professional who enjoys spending his free time with friends and colleagues. He uses Portr as a way to reconnect with friends and find new locations around the city.
Key features
Key features
Our group outlined key features for Portr by using the MoSCoW method of prioritization.
Our group outlined key features for Portr by using the MoSCoW method of prioritization.

Information architecture
Information architecture
We created the information architecture for Portr based on our research findings and the priority features map.

Ideation
Ideation
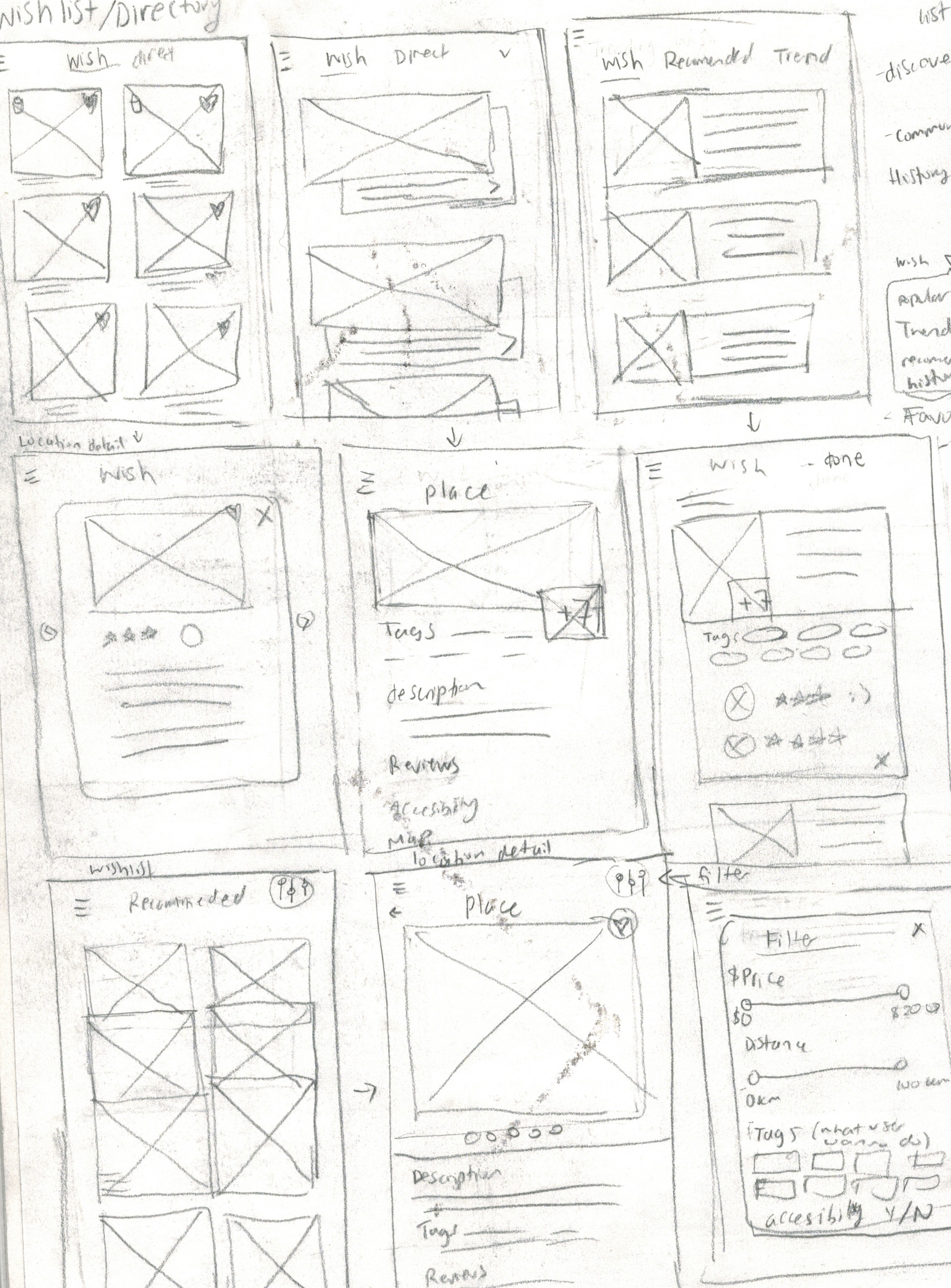
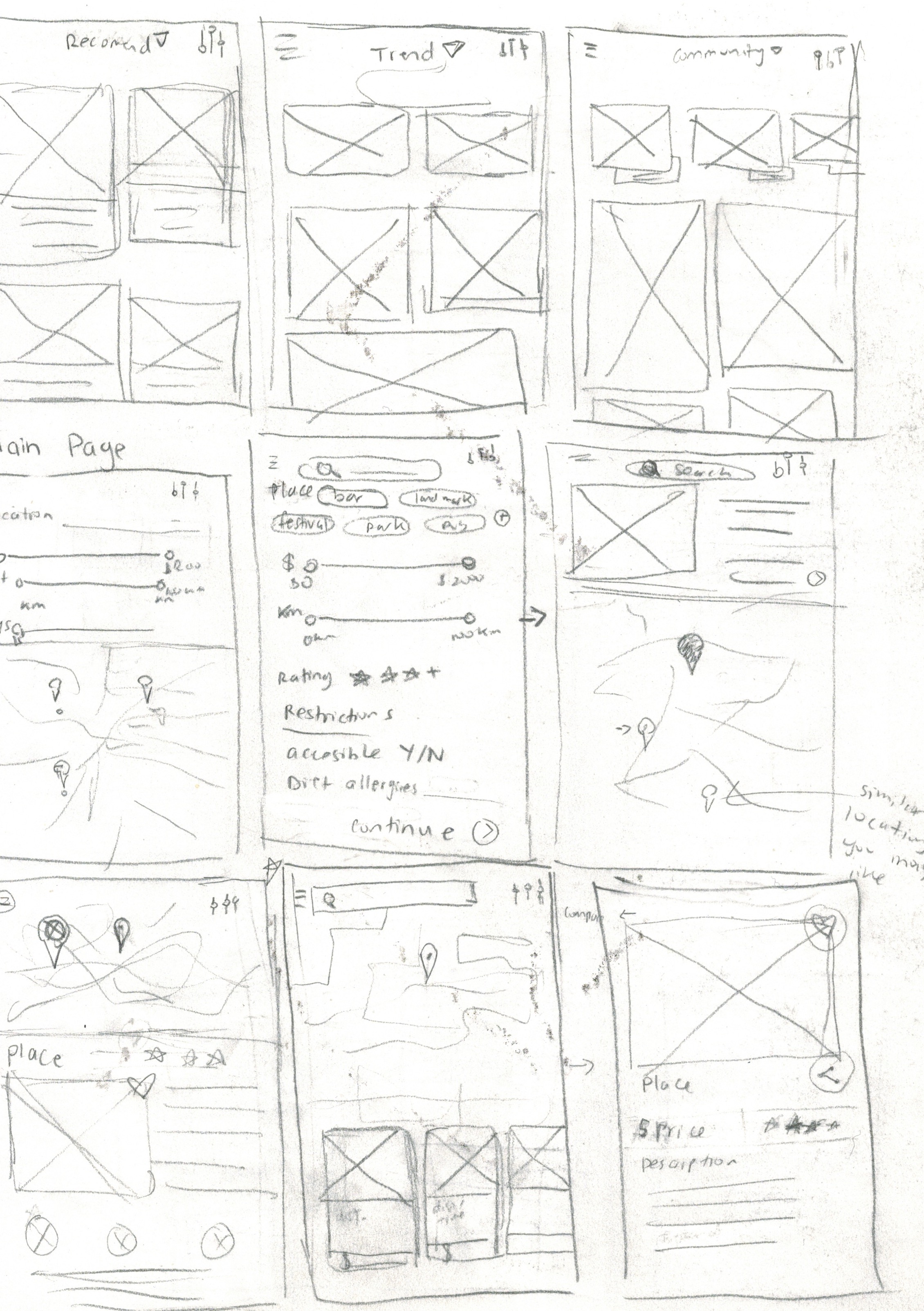
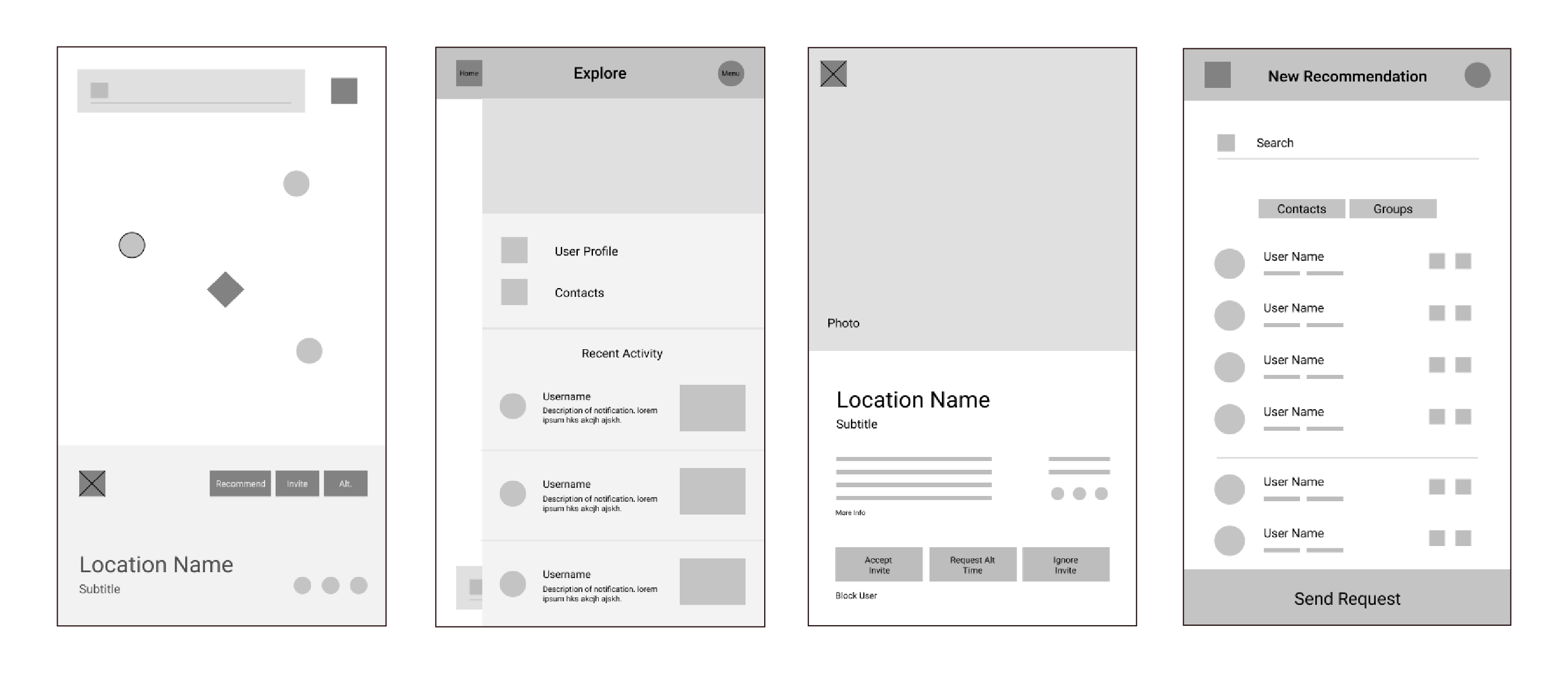
Based on our research, my group and I came up with a few iterations for the key features of Portr. From the rough sketches, we translated it onto low-fidelity wireframes, before refining it into high-fidelity designs.
Based on our research, my group and I came up with a few iterations for the key features of Portr. From the rough sketches, we translated it onto low-fidelity wireframes, before refining it into high-fidelity designs.

User Testing
User Testing
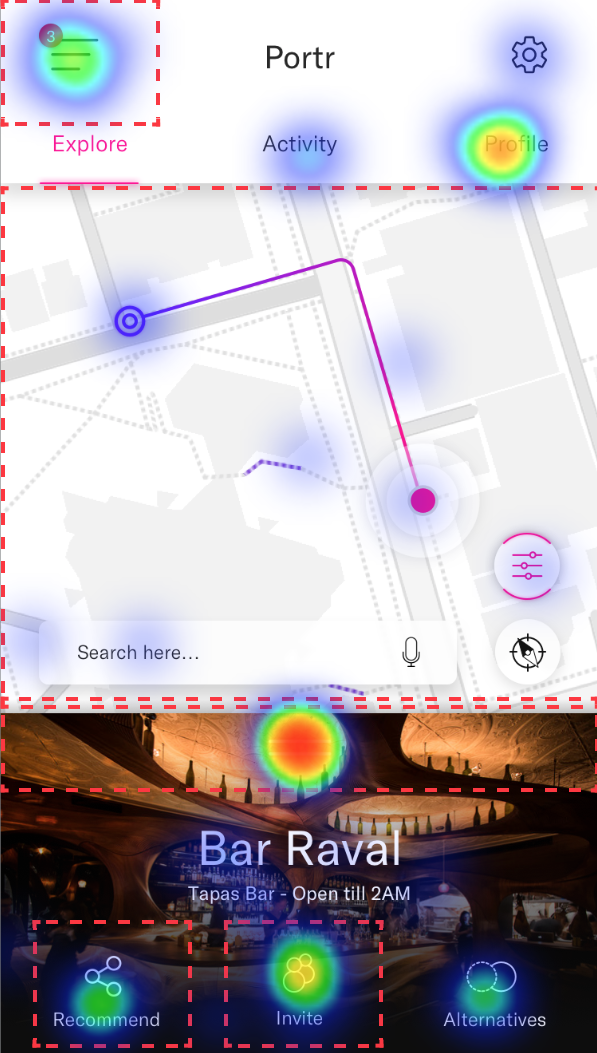
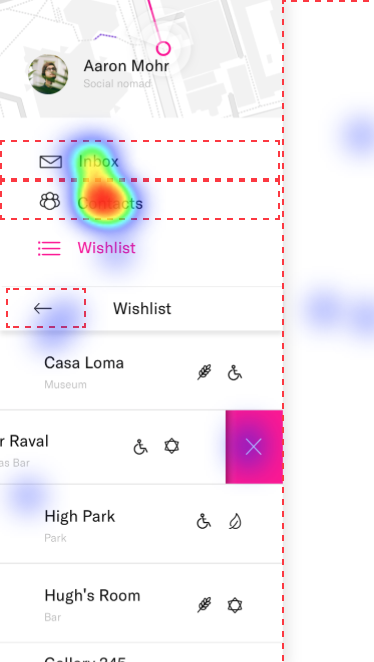
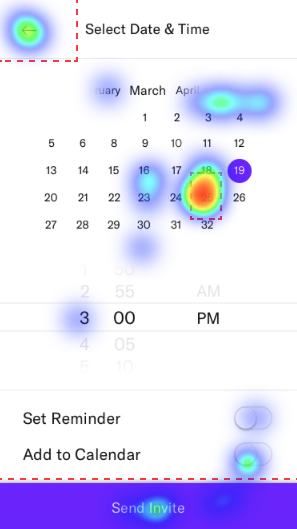
We used Quant-UX to test our prototype with three different participants. During our user testing sessions, we discovered a few flaws in the first version of our prototype. A major issue we came across was the lack of space the map had after the user tapped on the location icon. There were also no street names on the map, which confused the participants. The open and closed locations was also not clear enough for the participants to understand. Check out the full details of our findings here.
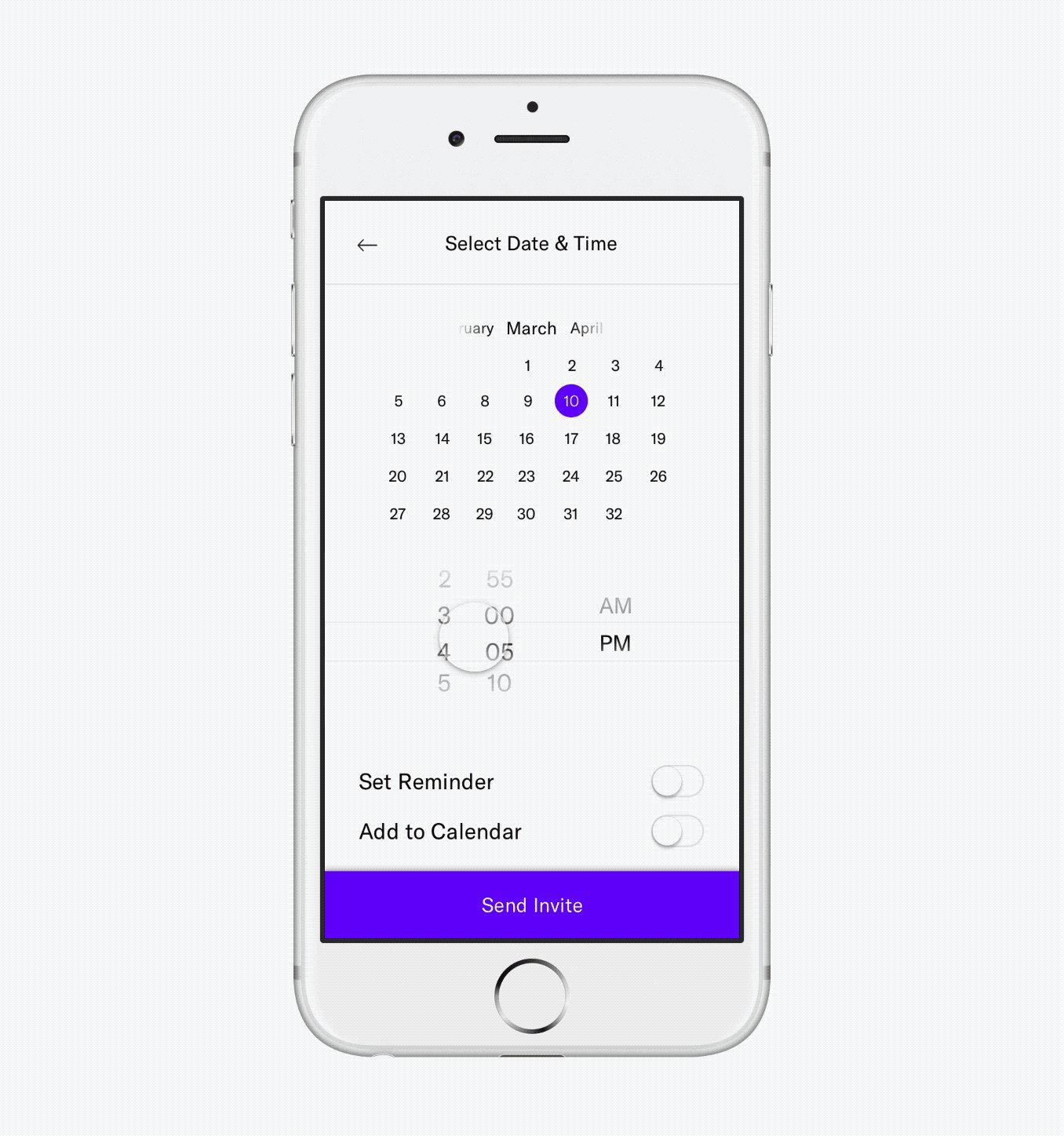
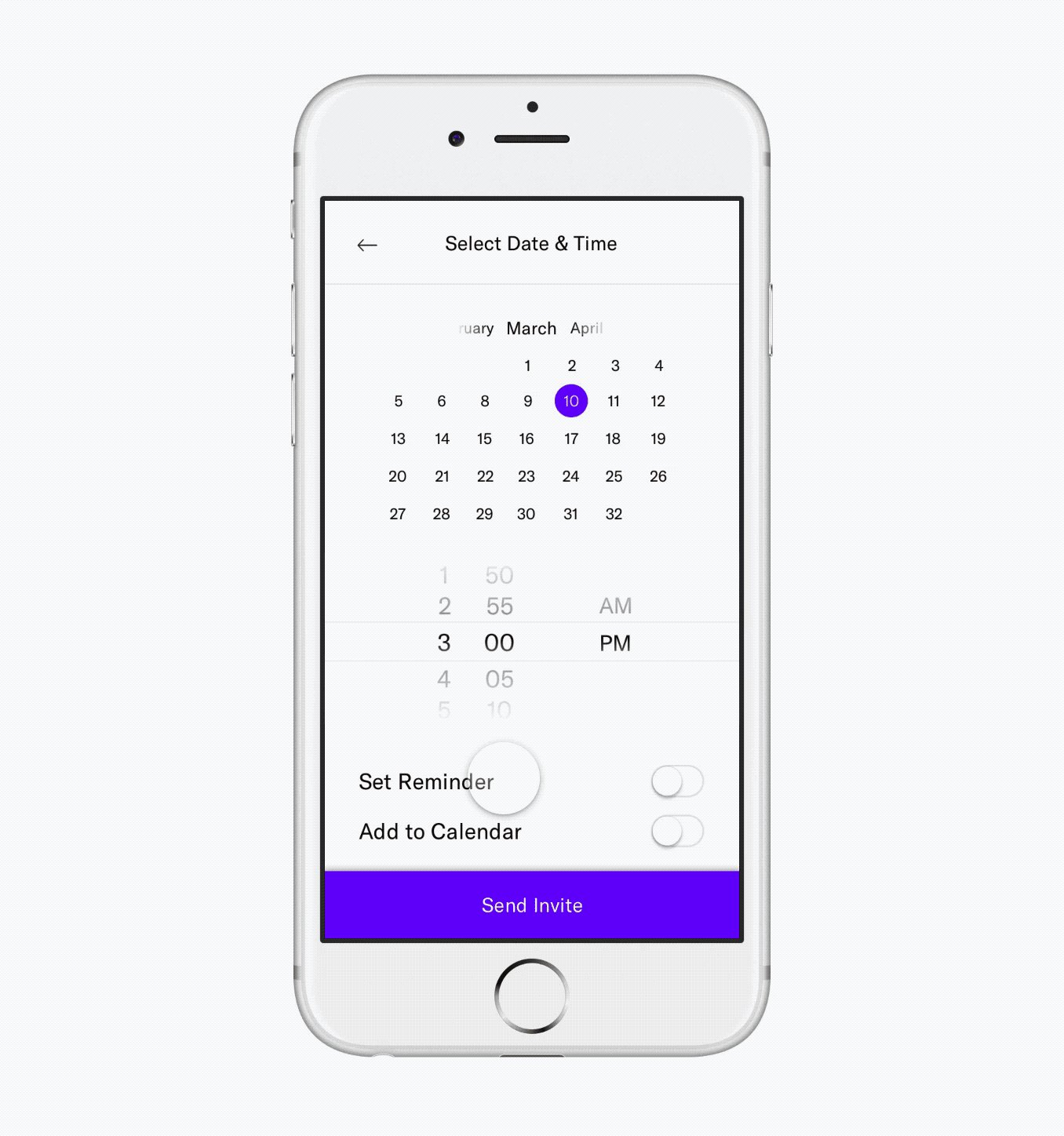
During the user testing session with participant three, she found the calendar hard to use because it was small and she had long nails that made it difficult for her to select a date. She also thought the map should tell her the amount of time it would take to get to the recommended location from where she was.
During the user testing session with participant three, she found the calendar hard to use because it was small and she had long nails that made it difficult for her to select a date. She also thought the map should tell her the amount of time it would take to get to the recommended location from where she was.
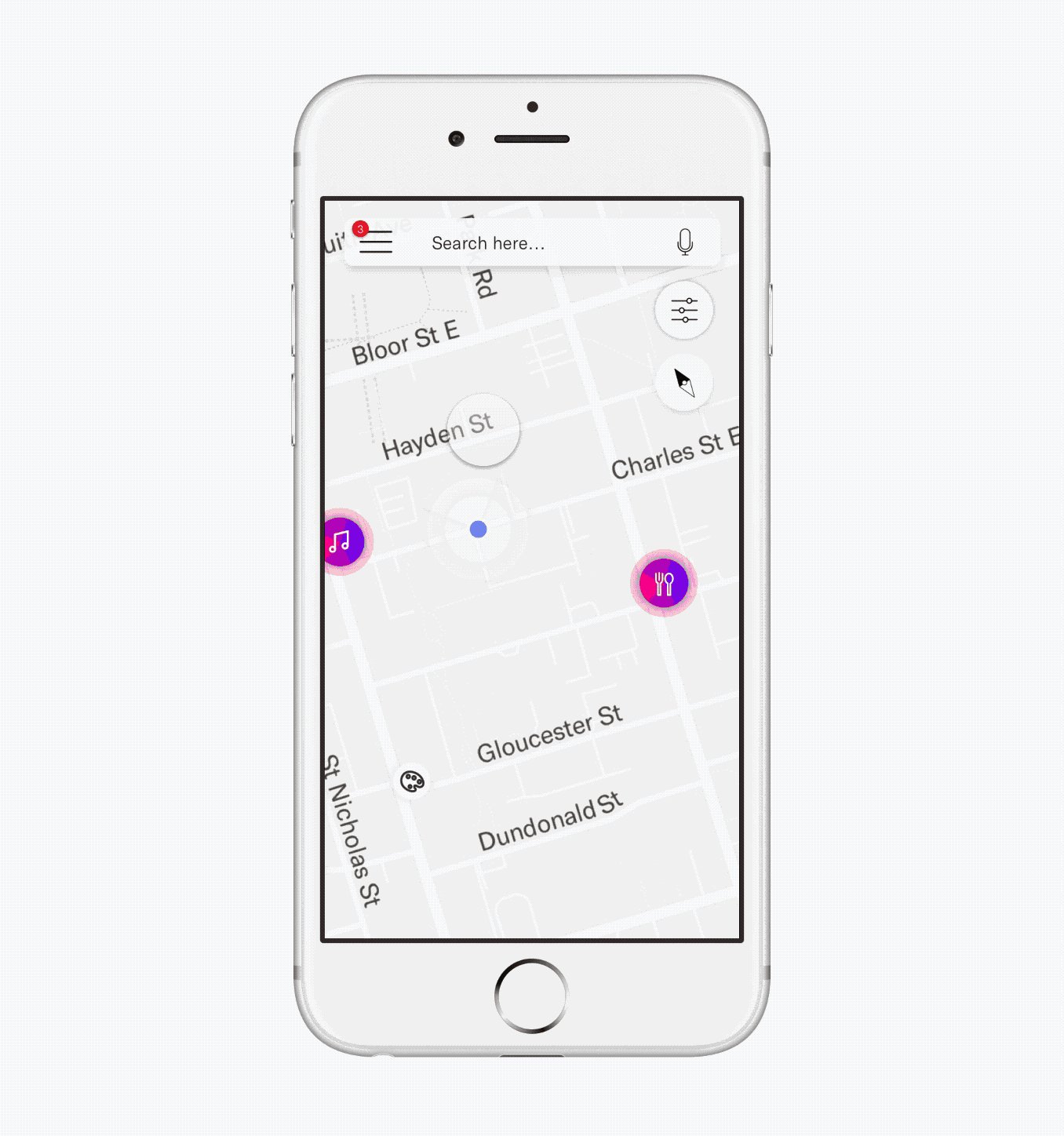
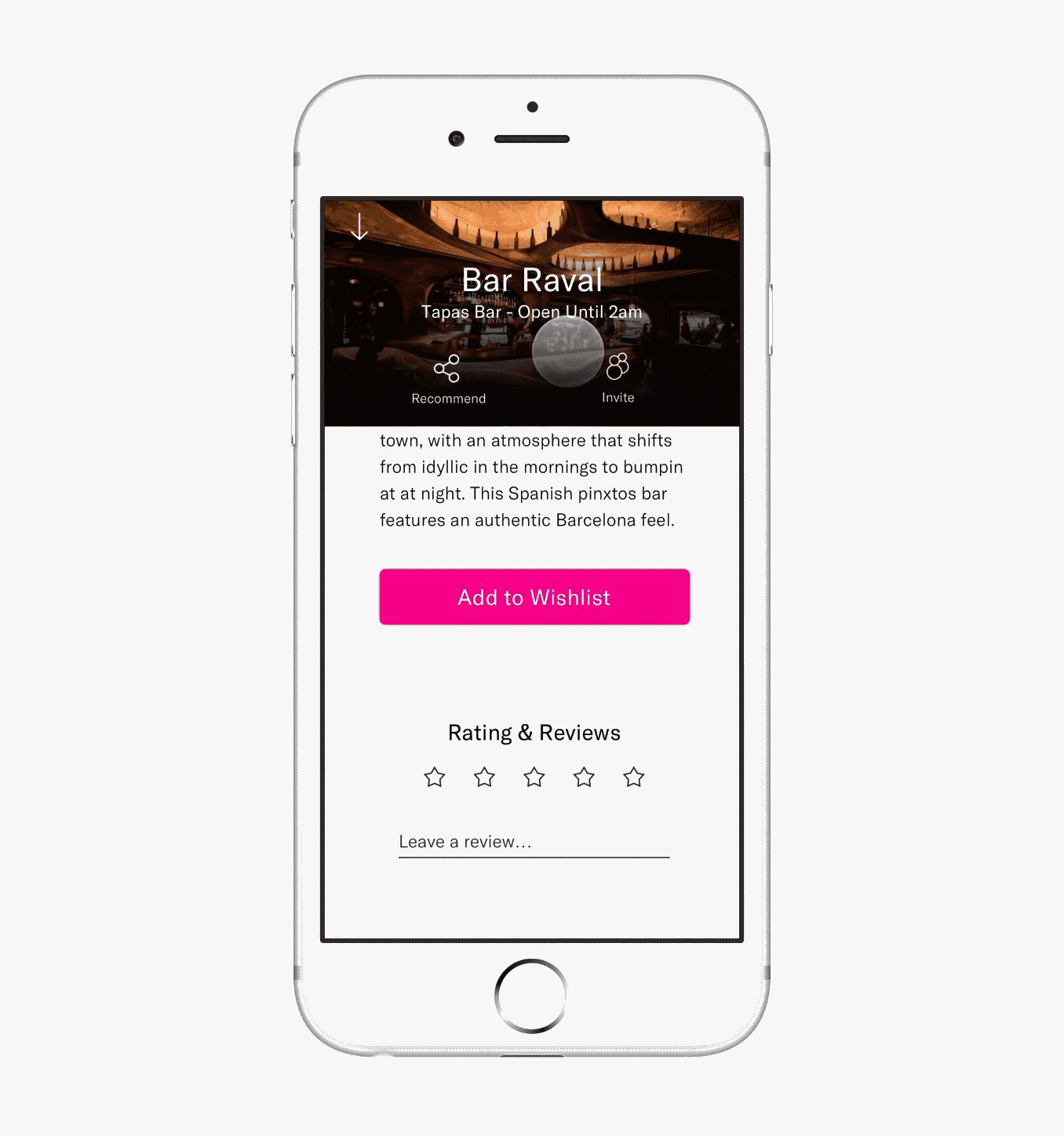
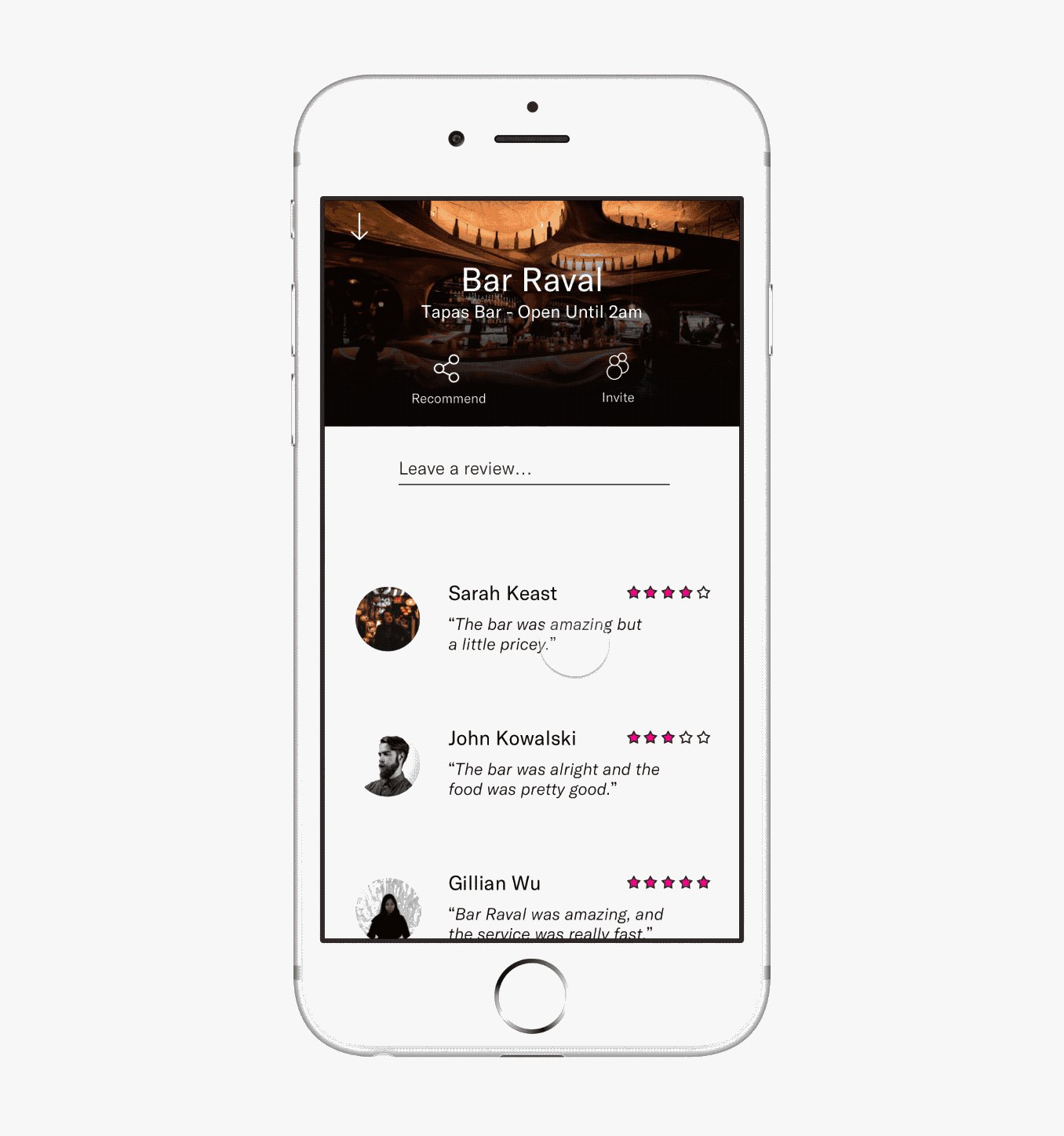
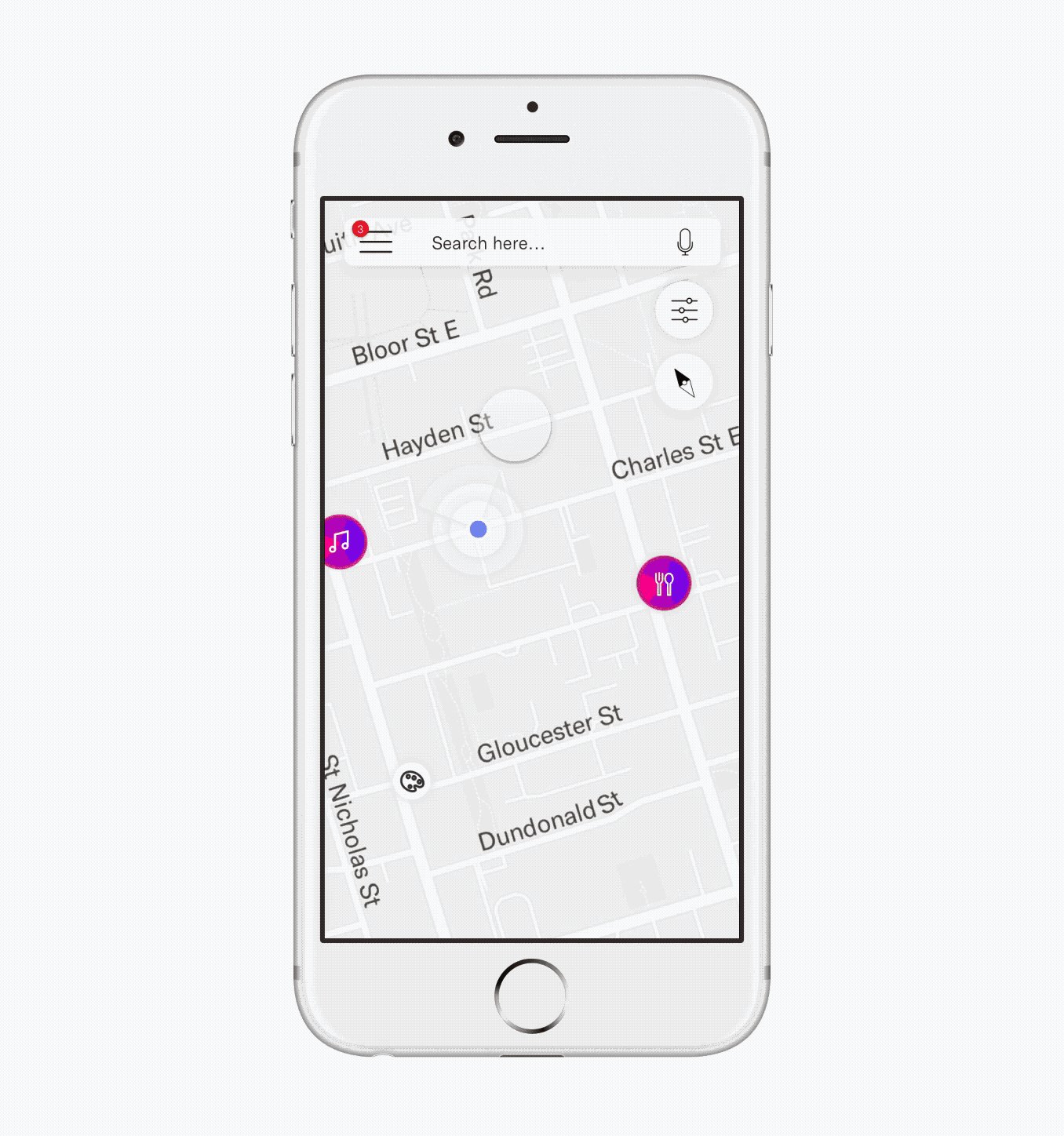
Prototype
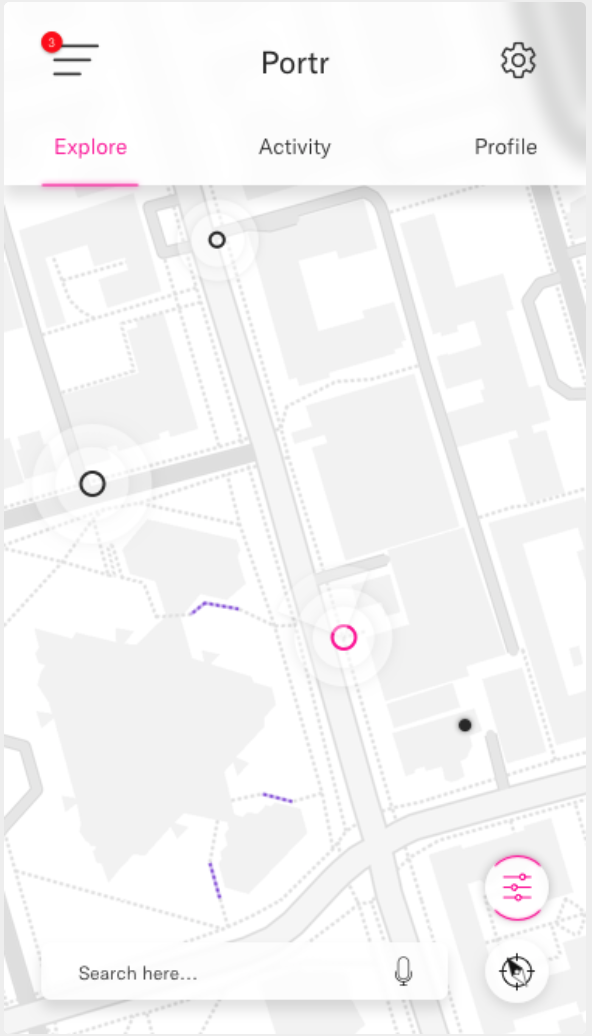
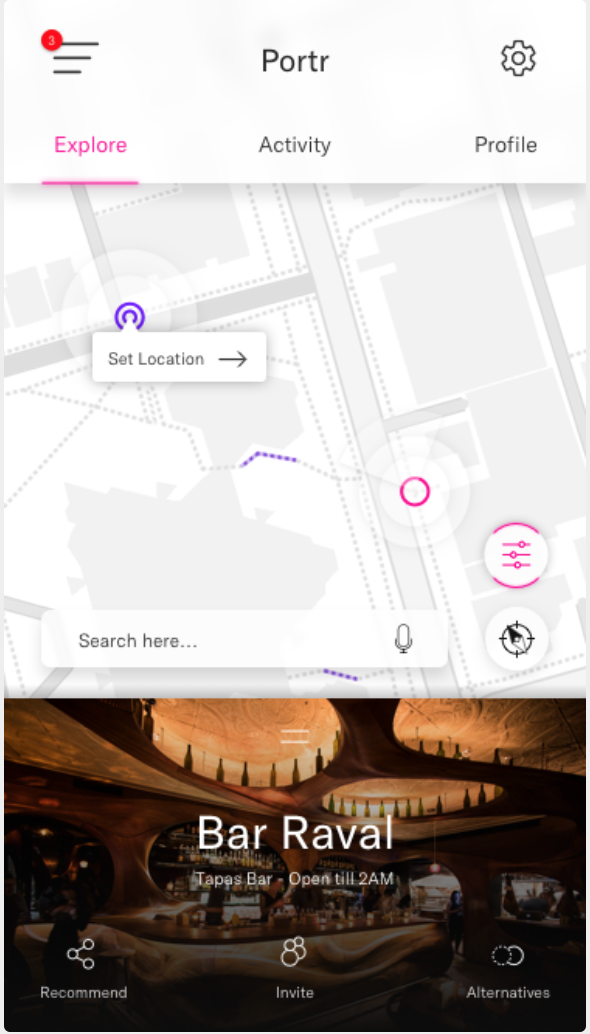
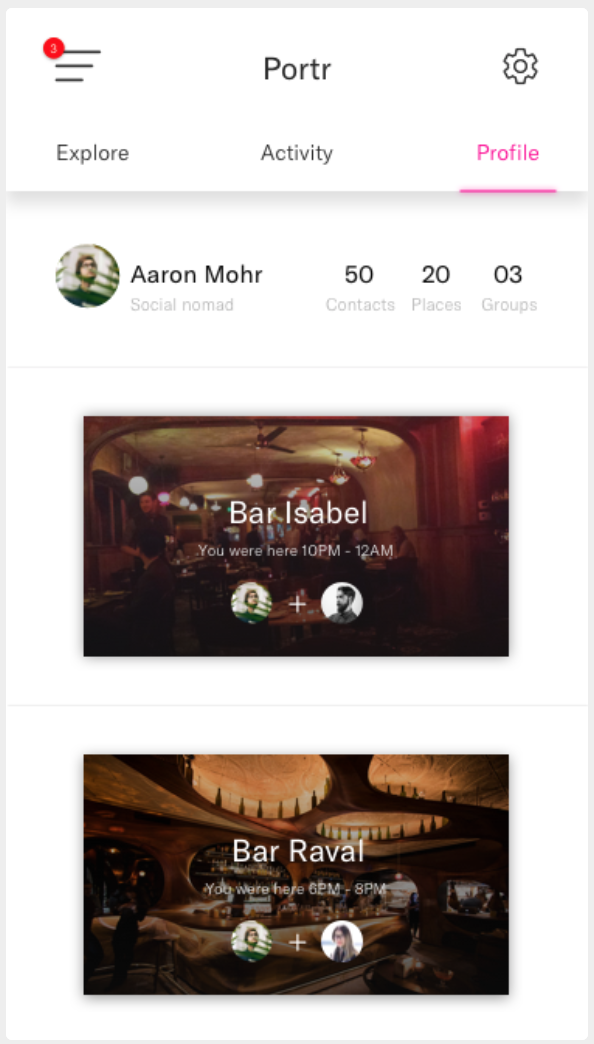
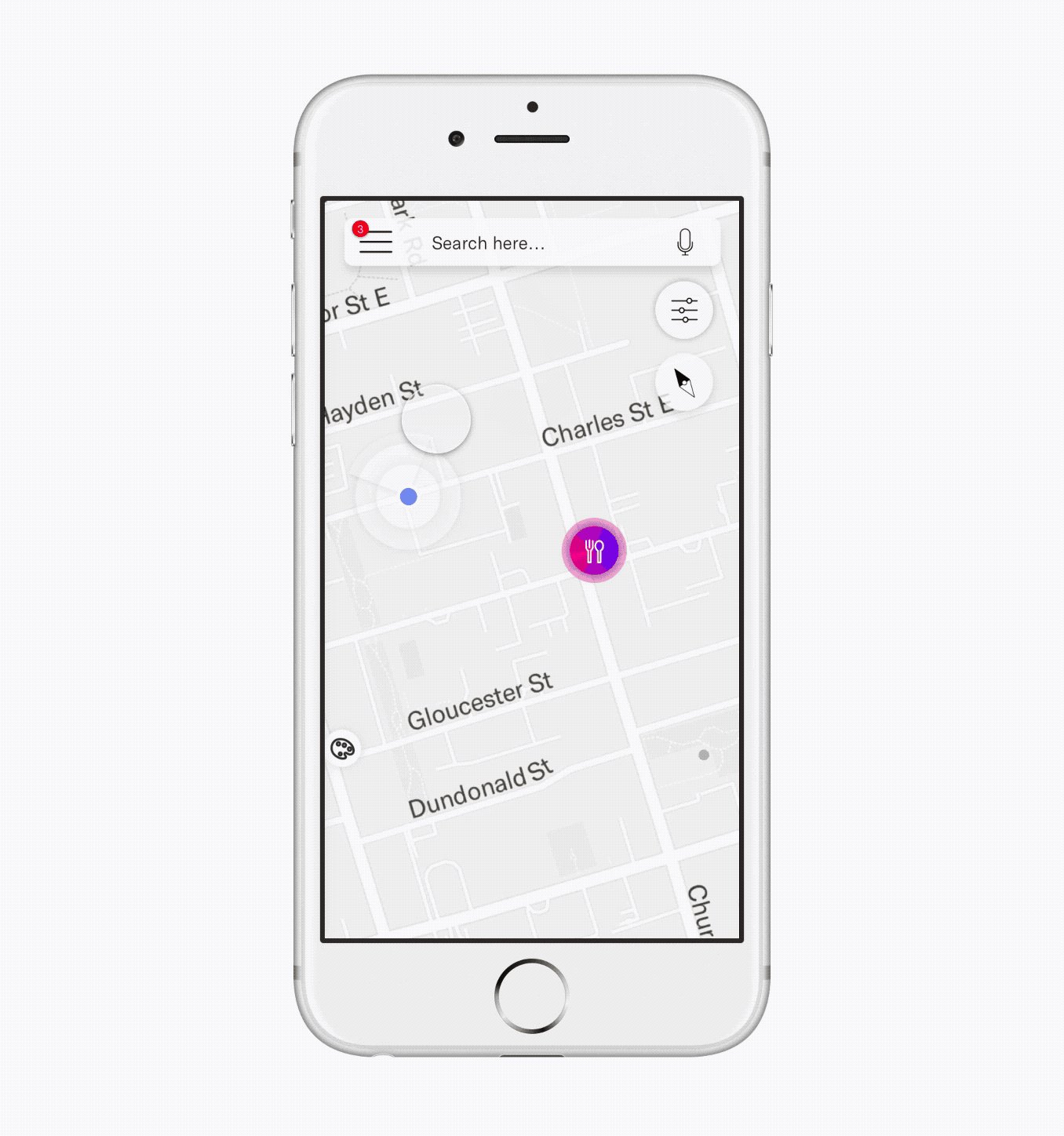
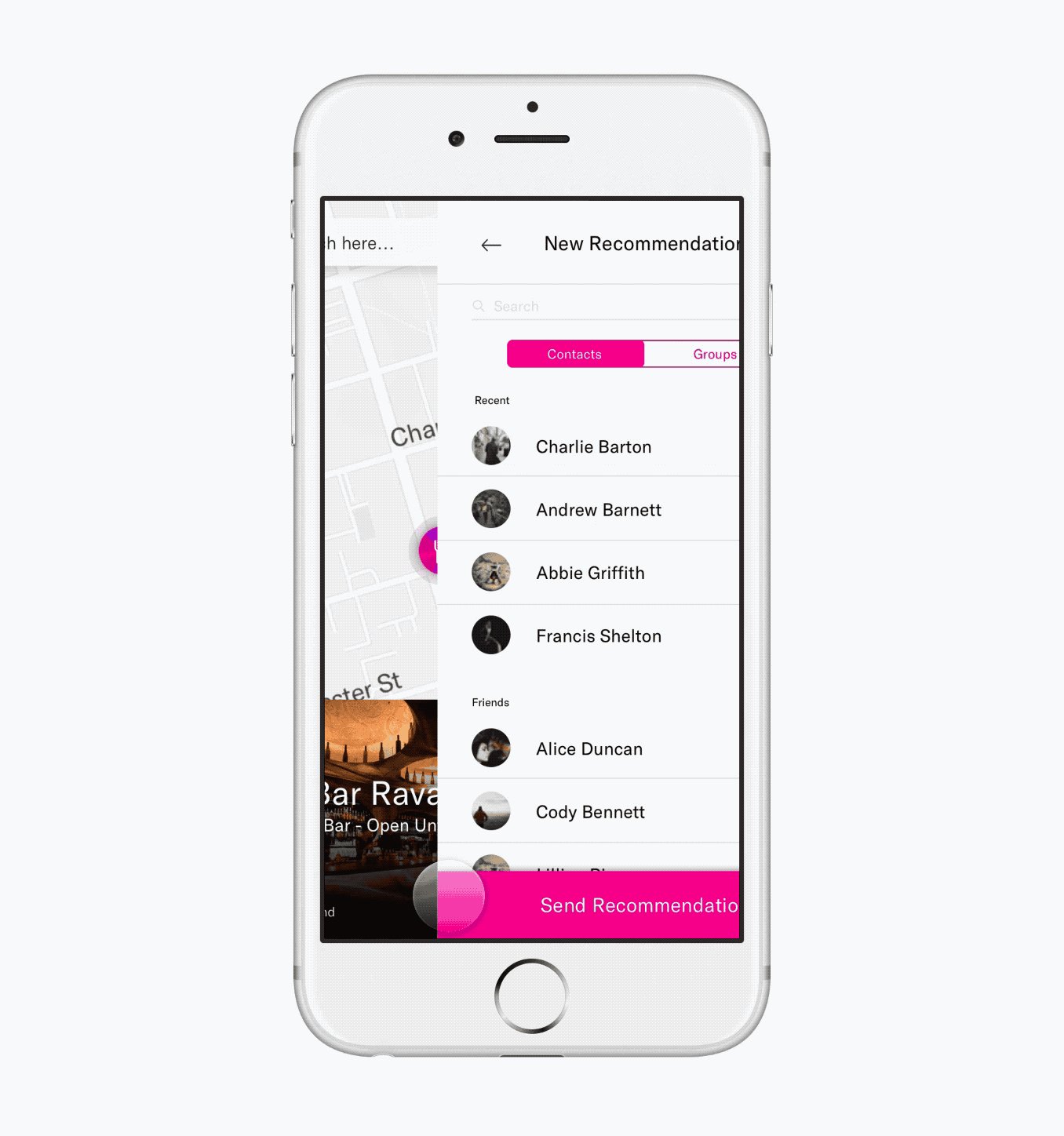
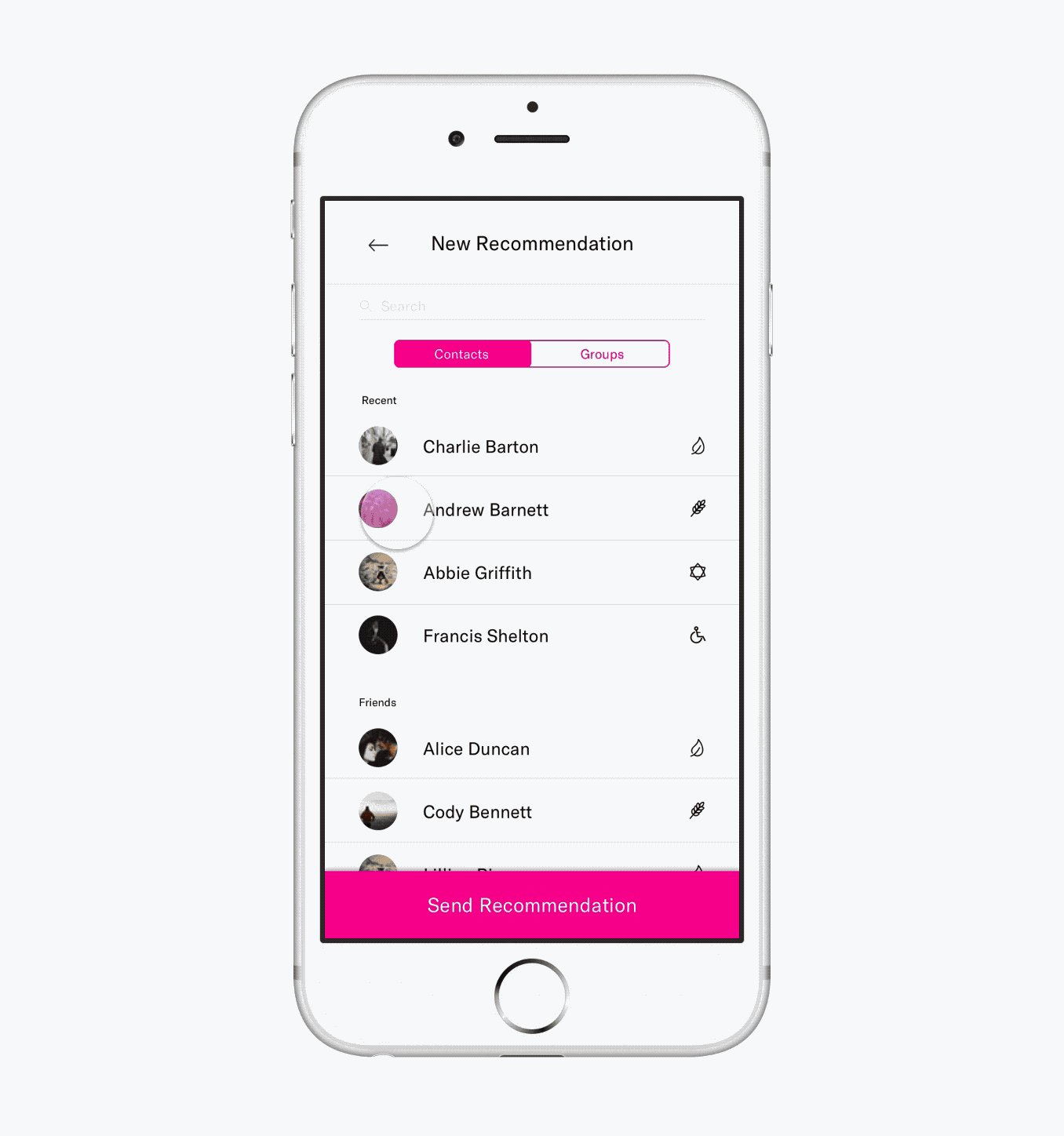
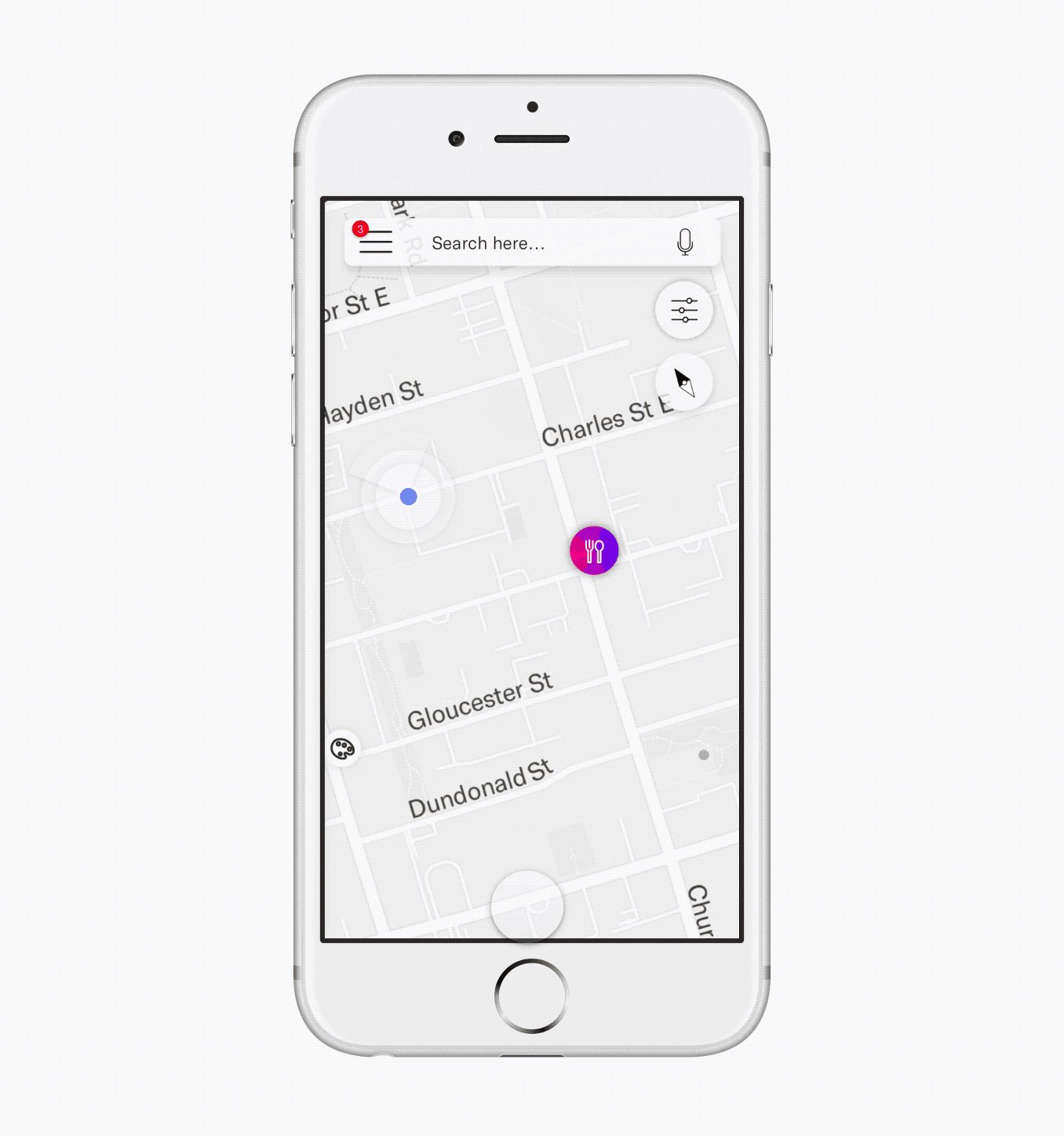
Prototype
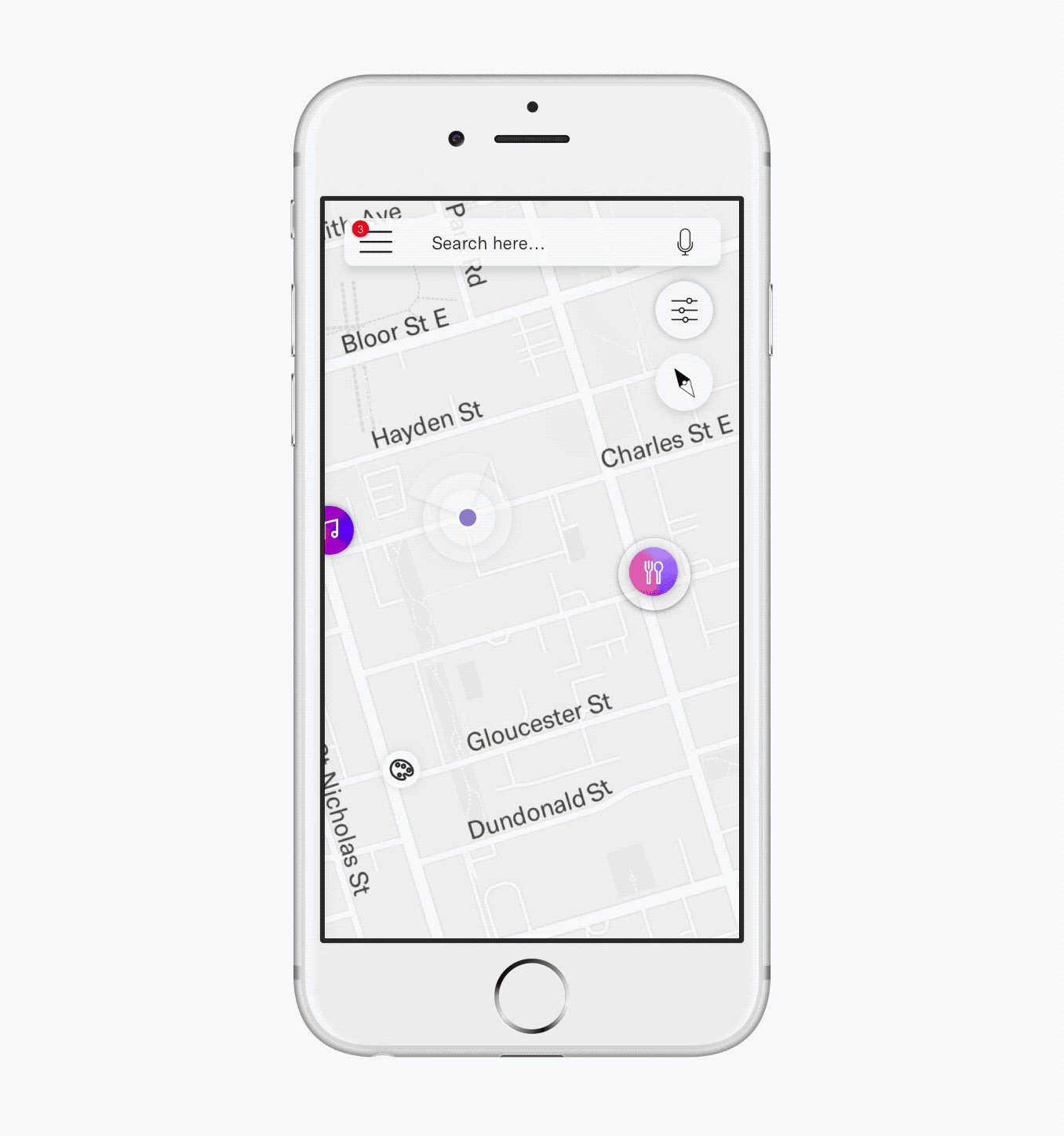
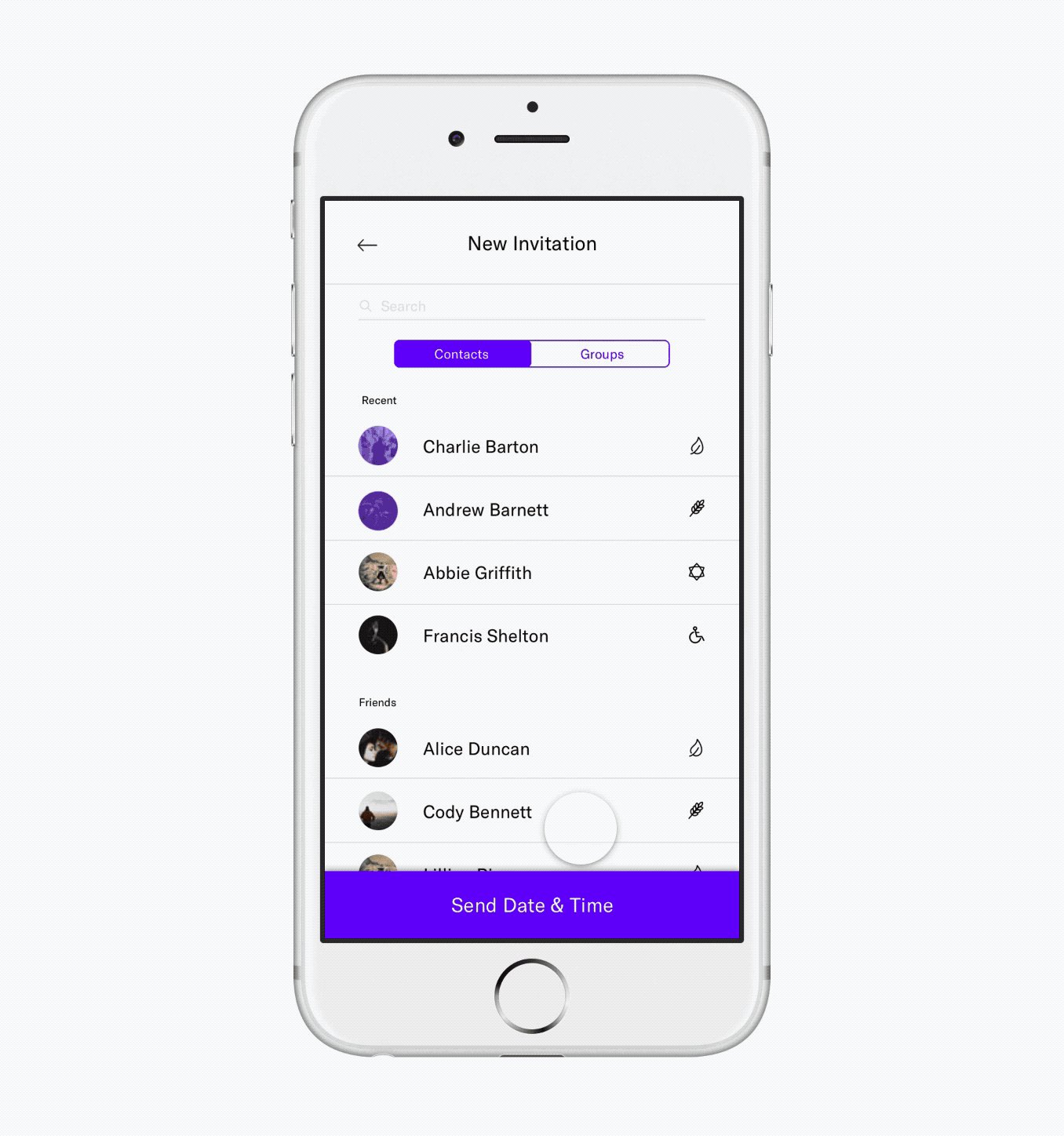
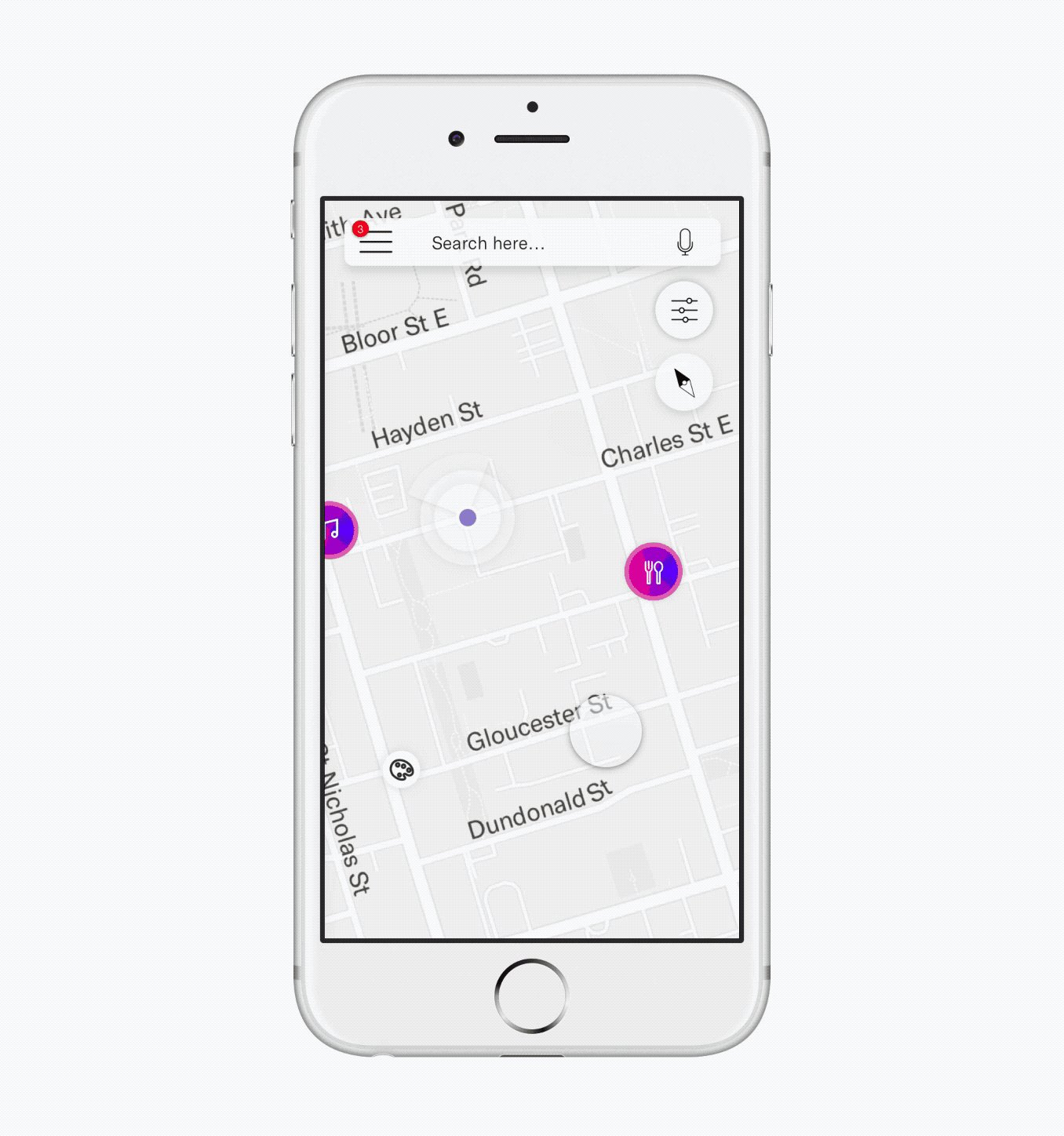
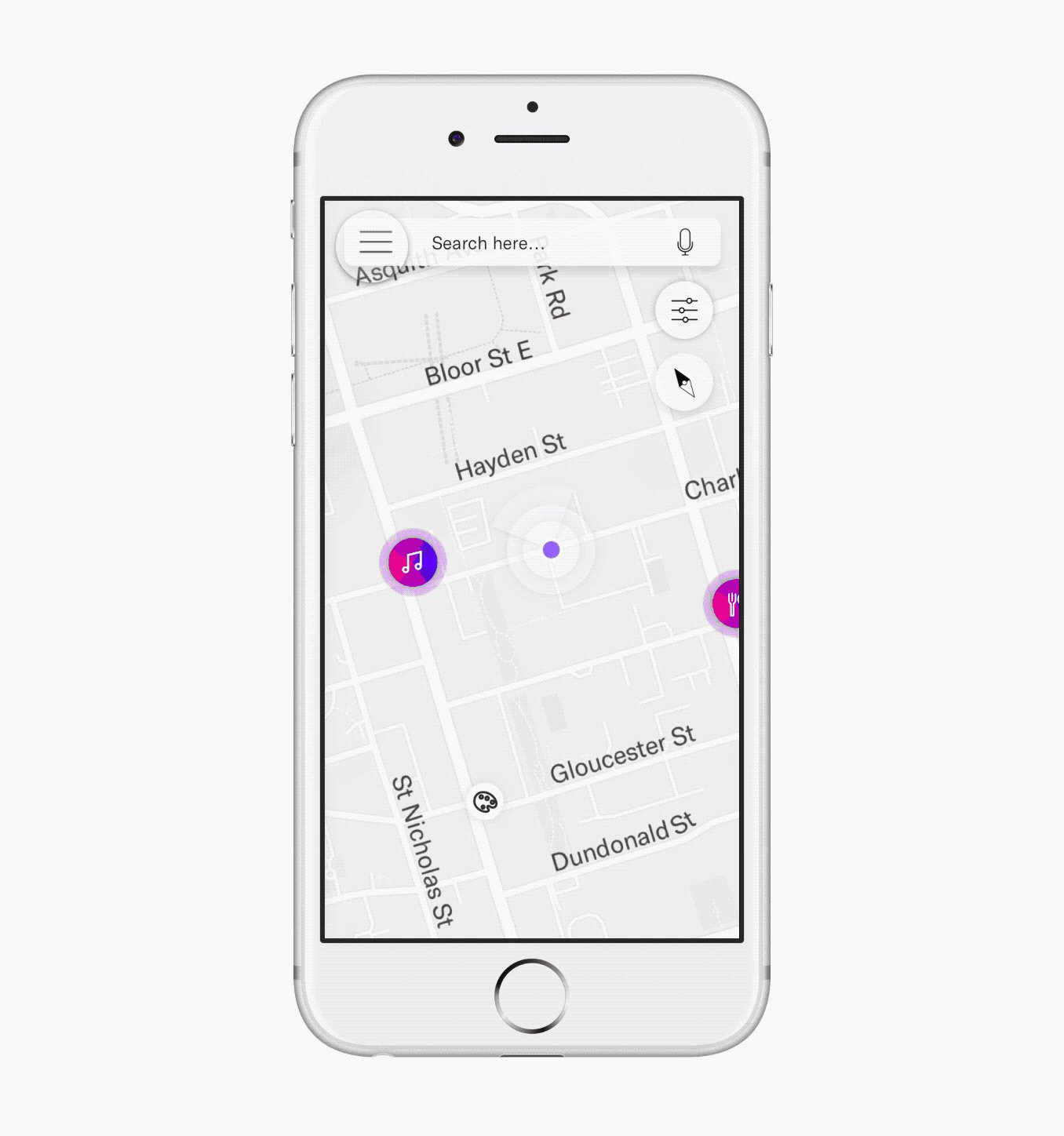
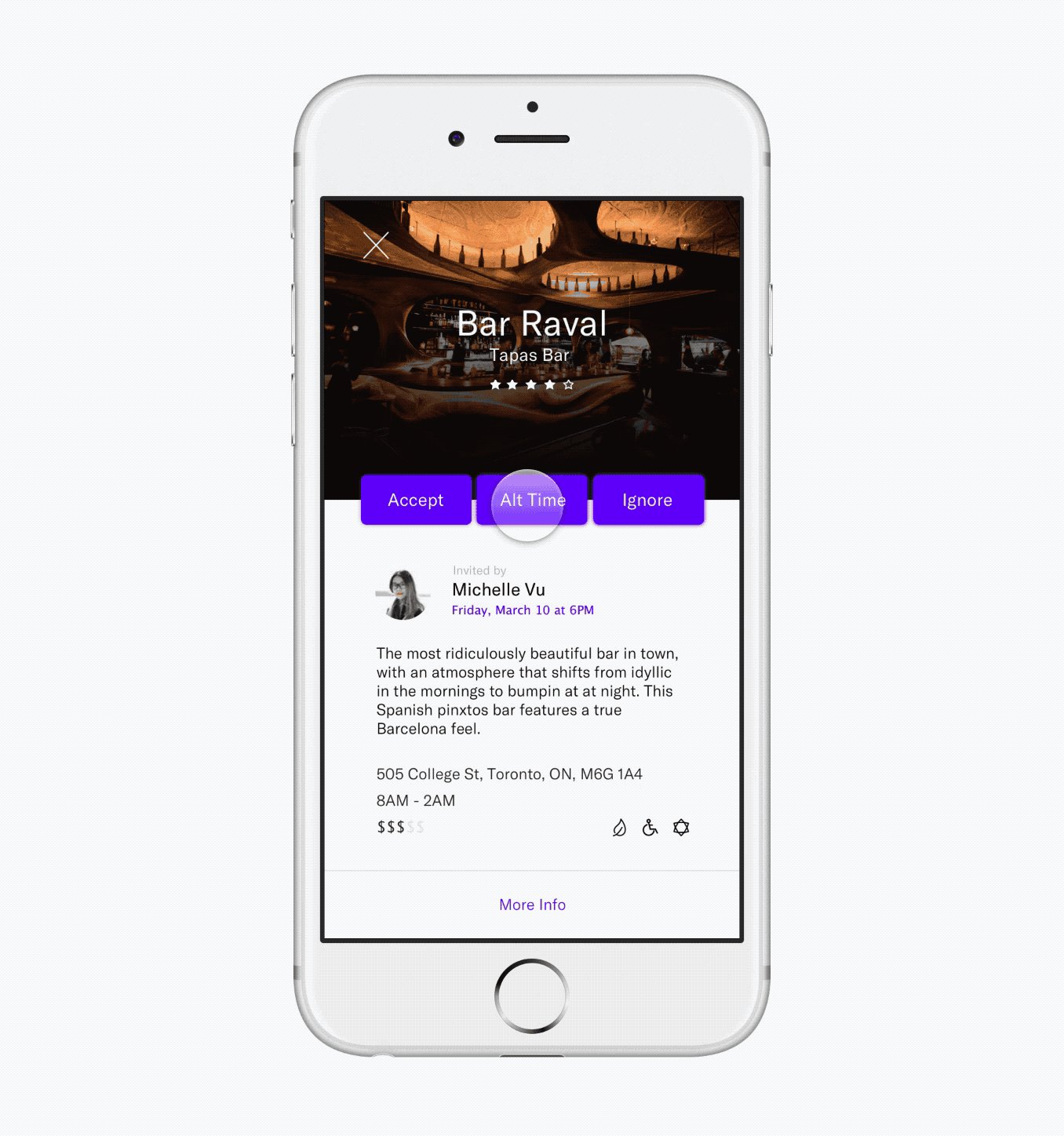
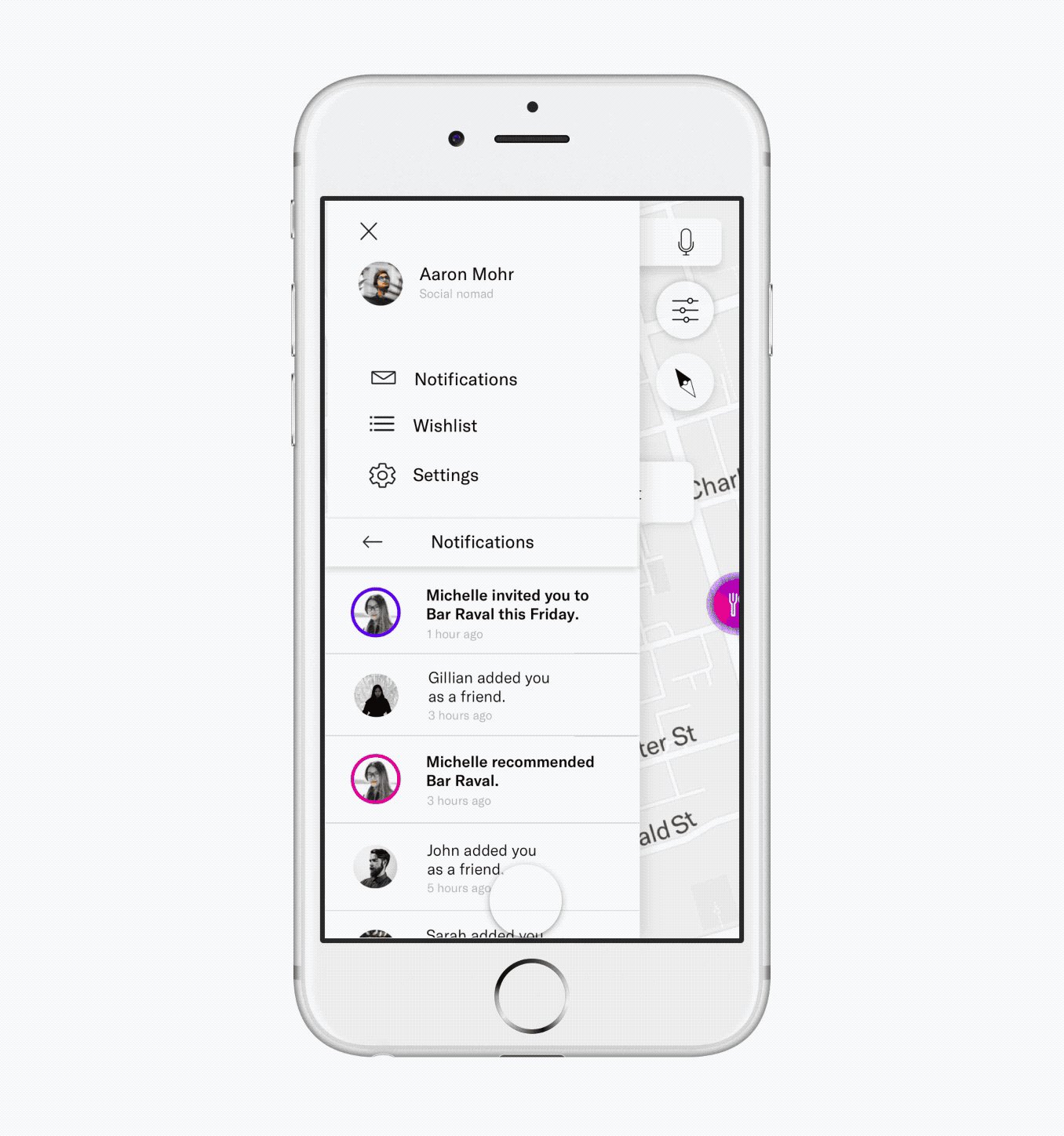
Explore the prototype by clicking on the widgets.
Explore the prototype by clicking on the widgets.
Style Guide
Style Guide
The defined typography, colour palette and icons.
The defined typography, colour palette and icons
Reflection
Reflection
In total, our group spent over 190 hours planning, designing, testing, and refining Portr. Throughout this project, I learned the importance of teamwork and how to challenge ideas that were not working. I discovered how crucial user testing was when it came to refining and improving the experience of our final product.
Moreover, I gained a lot of knowledge using new platforms such as Figma and Quant-UX. To further improve upon our app, I would have tested it on a wider range of user groups to uncover any design issues we may have missed.